Vertical Navigation
Vertical navigation is specialized navigation for deep sections of the site. It is presented as a list of links, in the left column of a two-column layout.
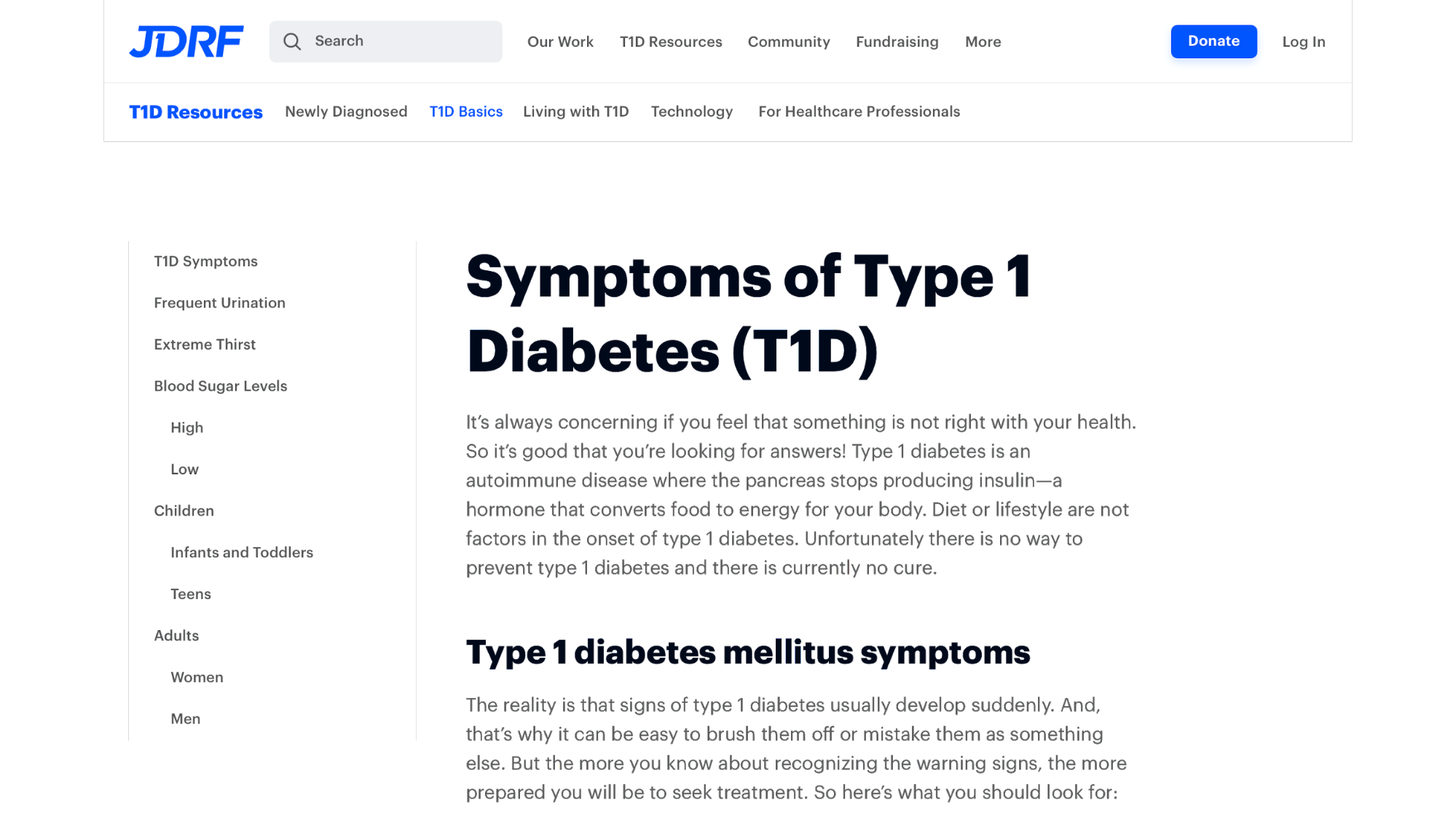
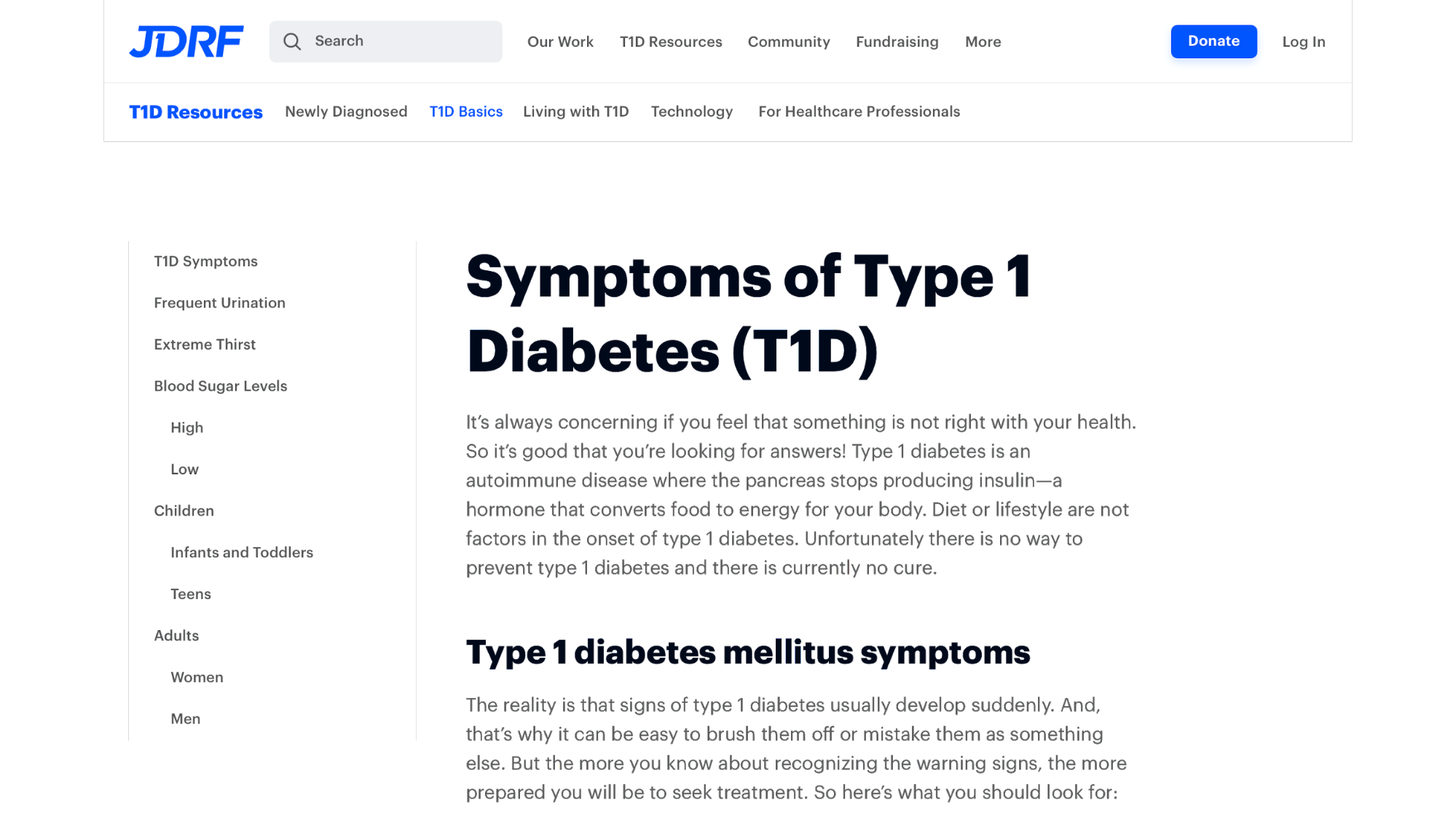
Layout
On large viewports, vertical navigation is always displayed in a two-column layout, where the left column contains a list of navigation links, and the right column is for content. A product’s grid must provide layout for vertical navigation.
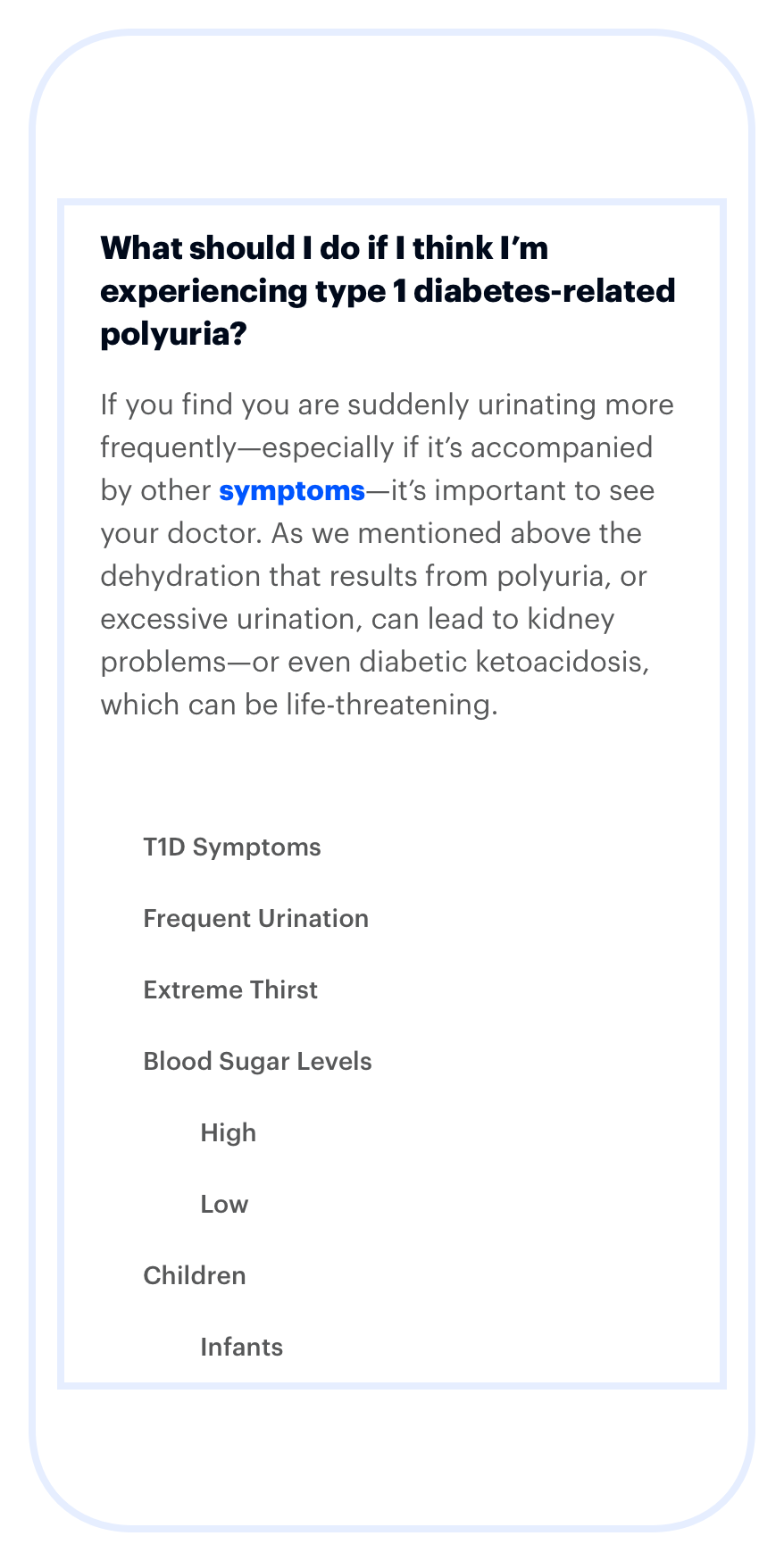
Vertical navigation should appear below the content on small screens (see responsive illustration, below). Product teams are responsible for their own source-ordering and layout approach.

Behavior
The navigation links in the left column update the content area (right column).
Anatomy
Levels
Vertical navigation accommodates up to three levels, all descendents of the main parent page (children, grandchildren).
<nav class="spirit-vertical-nav" aria-role="navigation" aria-label="">
<ul class="spirit-vertical-nav__list">
<li class="spirit-vertical-nav__item">
<a class="spirit-vertical-nav__link" href="#"> T1D Symptoms </a>
</li>
<li class="spirit-vertical-nav__item">
<a class="spirit-vertical-nav__link" href="#"> Frequent Urination </a>
</li>
<li class="spirit-vertical-nav__item">
<a class="spirit-vertical-nav__link" href="#"> Extreme Thirst </a>
</li>
<li class="spirit-vertical-nav__item">
<a class="spirit-vertical-nav__link" href="#"> Blood Sugar Levels </a>
<ul class="spirit-vertical-nav__list spirit-vertical-nav__subnav">
<li class="spirit-vertical-nav__item">
<a class="spirit-vertical-nav__link" href="#"> High </a>
</li>
<li class="spirit-vertical-nav__item">
<a class="spirit-vertical-nav__link" href="#"> Low </a>
</li>
</ul>
</li>
<li class="spirit-vertical-nav__item">
<a class="spirit-vertical-nav__link" href="#"> Children </a>
<ul class="spirit-vertical-nav__list spirit-vertical-nav__subnav">
<li class="spirit-vertical-nav__item">
<a class="spirit-vertical-nav__link" href="#"> Infants and Toddlers </a>
</li>
<li class="spirit-vertical-nav__item">
<a class="spirit-vertical-nav__link" href="#"> Teens </a>
</li>
</ul>
</li>
<li class="spirit-vertical-nav__item">
<a class="spirit-vertical-nav__link" href="#"> Adults </a>
<ul class="spirit-vertical-nav__list spirit-vertical-nav__subnav">
<li class="spirit-vertical-nav__item">
<a class="spirit-vertical-nav__link" href="#"> Women </a>
</li>
<li class="spirit-vertical-nav__item">
<a class="spirit-vertical-nav__link" href="#"> Men </a>
</li>
</ul>
</li>
</ul>
</nav>Icons
Chevrons (up/down) can be added to expand and collapse child nodes. The first level items of the vertical navigation can also display an Icon on the left to indicate the content type or action. Do not combine first level items with and without icons.
<ul class="spirit-vertical-nav__list">
<li class="spirit-vertical-nav__item spirit-vertical-nav__item--comfortable spirit-vertical-nav__item--large">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--comfortable spirit-vertical-nav__link--large" href="#"> Home </a>
</li>
<li class="spirit-vertical-nav__item spirit-vertical-nav__item-parent spirit-vertical-nav__item--comfortable spirit-vertical-nav__item--large spirit-vertical-nav__item--toggle">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--comfortable spirit-vertical-nav__link--large spirit-vertical-nav__link--expanded submenu-is-open" href="#" tabindex=0 role=button aria-haspopup=true aria-expanded=true> Our Work <svg aria-label="Open Subnav" class="spirit-icon spirit-vertical-nav__toggle" aria-hidden="true">
<use xlink:href="/icons/spirit.svg#chevron-down">
</use>
</svg>
</a>
<ul class="spirit-vertical-nav__list spirit-vertical-nav__subnav">
<li class="spirit-vertical-nav__item spirit-vertical-nav__item--medium">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--medium" href="#"> Test </a>
</li>
<li class="spirit-vertical-nav__item spirit-vertical-nav__item--medium">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--medium" href="#"> Test </a>
</li>
</ul>
</li>
<li class="spirit-vertical-nav__item spirit-vertical-nav__item-parent spirit-vertical-nav__item--comfortable spirit-vertical-nav__item--large spirit-vertical-nav__item--toggle">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--comfortable spirit-vertical-nav__link--large spirit-vertical-nav__link--expanded submenu-is-open" href="#" tabindex=0 role=button aria-haspopup=true aria-expanded=true> T1D Resources <svg aria-label="Open Subnav" class="spirit-icon spirit-vertical-nav__toggle" aria-hidden="true">
<use xlink:href="/icons/spirit.svg#chevron-down">
</use>
</svg>
</a>
<ul class="spirit-vertical-nav__list spirit-vertical-nav__subnav">
<li class="spirit-vertical-nav__item spirit-vertical-nav__item--medium">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--medium" href="#"> Test </a>
</li>
<li class="spirit-vertical-nav__item spirit-vertical-nav__item--medium">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--medium" href="#"> Test </a>
</li>
</ul>
</li>
<li class="spirit-vertical-nav__item spirit-vertical-nav__item-parent spirit-vertical-nav__item--comfortable spirit-vertical-nav__item--large spirit-vertical-nav__item--toggle">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--comfortable spirit-vertical-nav__link--large" href="#" tabindex=0 role=button aria-haspopup=true aria-expanded=false> Get Involved <svg aria-label="Open Subnav" class="spirit-icon spirit-vertical-nav__toggle" aria-hidden="true">
<use xlink:href="/icons/spirit.svg#chevron-down">
</use>
</svg>
</a>
<ul class="spirit-vertical-nav__list spirit-vertical-nav__subnav">
<li class="spirit-vertical-nav__item spirit-vertical-nav__item-parent spirit-vertical-nav__item--medium spirit-vertical-nav__item--toggle">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--medium" href="#" tabindex=0 role=button aria-haspopup=true aria-expanded=false> Fundraise <svg aria-label="Open Subnav" class="spirit-icon spirit-vertical-nav__toggle" aria-hidden="true">
<use xlink:href="/icons/spirit.svg#chevron-down">
</use>
</svg>
</a>
<ul class="spirit-vertical-nav__list spirit-vertical-nav__subnav">
<li class="spirit-vertical-nav__item spirit-vertical-nav__item--compact">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--compact" href="#"> Walk </a>
</li>
<li class="spirit-vertical-nav__item spirit-vertical-nav__item--compact">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--compact" href="#"> Ride </a>
</li>
<li class="spirit-vertical-nav__item spirit-vertical-nav__item--compact">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--compact" href="#"> Run / Challenge </a>
</li>
<li class="spirit-vertical-nav__item spirit-vertical-nav__item--compact">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--compact" href="#"> Create Your Own </a>
</li>
<li class="spirit-vertical-nav__item spirit-vertical-nav__item--compact">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--compact" href="#"> Gala </a>
</li>
<li class="spirit-vertical-nav__item spirit-vertical-nav__item--compact">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--compact" href="#"> View All </a>
</li>
</ul>
</li>
<li class="spirit-vertical-nav__item spirit-vertical-nav__item-parent spirit-vertical-nav__item--medium spirit-vertical-nav__item--toggle">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--medium" href="#" tabindex=0 role=button aria-haspopup=true aria-expanded=false> Give <svg aria-label="Open Subnav" class="spirit-icon spirit-vertical-nav__toggle" aria-hidden="true">
<use xlink:href="/icons/spirit.svg#chevron-down">
</use>
</svg>
</a>
</li>
<li class="spirit-vertical-nav__item spirit-vertical-nav__item-parent spirit-vertical-nav__item--medium spirit-vertical-nav__item--toggle">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--medium" href="#" tabindex=0 role=button aria-haspopup=true aria-expanded=false> Community <svg aria-label="Open Subnav" class="spirit-icon spirit-vertical-nav__toggle" aria-hidden="true">
<use xlink:href="/icons/spirit.svg#chevron-down">
</use>
</svg>
</a>
</li>
<li class="spirit-vertical-nav__item spirit-vertical-nav__item-parent spirit-vertical-nav__item--medium spirit-vertical-nav__item--toggle">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--medium" href="#" tabindex=0 role=button aria-haspopup=true aria-expanded=false> Advocacy <svg aria-label="Open Subnav" class="spirit-icon spirit-vertical-nav__toggle" aria-hidden="true">
<use xlink:href="/icons/spirit.svg#chevron-down">
</use>
</svg>
</a>
</li>
<li class="spirit-vertical-nav__item spirit-vertical-nav__item-parent spirit-vertical-nav__item--medium spirit-vertical-nav__item--toggle">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--medium" href="#" tabindex=0 role=button aria-haspopup=true aria-expanded=false> More <svg aria-label="Open Subnav" class="spirit-icon spirit-vertical-nav__toggle" aria-hidden="true">
<use xlink:href="/icons/spirit.svg#chevron-down">
</use>
</svg>
</a>
</li>
</ul>
<li class="spirit-vertical-nav__item spirit-vertical-nav__item--comfortable spirit-vertical-nav__item--large">
<a class="spirit-vertical-nav__link spirit-vertical-nav__link--comfortable spirit-vertical-nav__link--large" href="#"> Sign Up </a>
</li>
</li>
</ul>Responsive Sizing
Vertical Navigation has large and small viewport configurations. See kitchen sink for an interactive example.
Large Screen Preview

Small Screen Preview

Code Reference
Class Reference
| Class | Applies to | Outcome |
|---|---|---|
|
|
|
Denotes a navigation list is a sub-list within a parent item. In practical terms, this modifier indents the sub-list. |
|
|
|
Denotes a list item is a parent containing a sub-list. |
|
|
|
Increases the spacing between items to comfortable. |
|
|
|
Increases the item size to medium. |
|
|
|
Increases the item size to large. |
|
|
|
Disables a nav item. |